
How to Create Before and After Image Slider on Your WordPress Website
Interactive elements are one of the most crucial parts of any modern WordPress website. Although it is often complicated to create some amazing interactive elements on your WordPress website, there is one popular and accessible way to diversify your content in such a direction. We are talking about before and after image sliders.
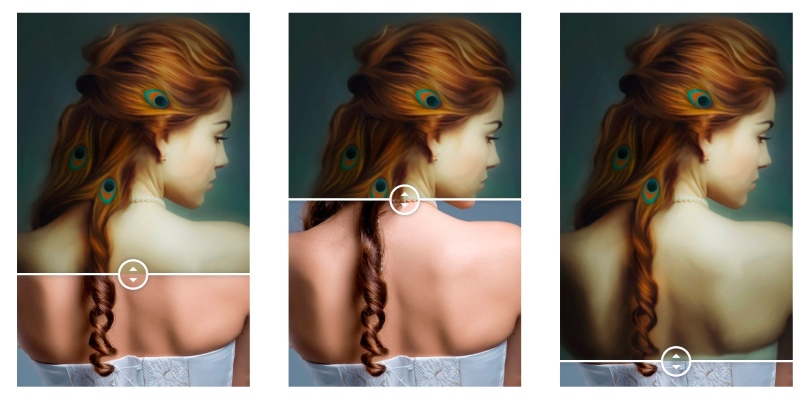
Before and after image sliders have a goal to show some difference between 2 images. These images are usually used to show a vision of an object or person before some action or event and after it. The immediate comparison is reinforced by a user`s interaction with your website interface: dragging or hovering over the first image shows the second one.
Such interactive comparison involves users and make your image content much more popular. Before and after images are used within various website topics: medical (for example, to show results of a plastic surgery), all types of designers, photographers and artists (to showcase the stages of their work process), newspapers and bloggers (to illustrate some changes brought by dedicated news and events), science projects (to view results or plans of a project) and much more.
Fortunately, WordPress platform offers easy and convenient ways to create before and after image sliders within your website or blog without any special knowledge in the sphere of web development or design. Lots of premium WordPress plugins were created to help reach this goal. Today we will observe the best of such plugins for the sake of your thoughtful and wise choice in terms of special demands of your website`s audience.
Multipurpose Before After Slider
 Multipurpose Before After Slider is the best selling plugin in its category. Its success is determined by simplicity for WordPress administrators and advanced options for different devices` optimization. The Slider has touch and swipe version for tablets and smartphones` users, which eliminates further need to optimize image slider for these types of devices.
Multipurpose Before After Slider is the best selling plugin in its category. Its success is determined by simplicity for WordPress administrators and advanced options for different devices` optimization. The Slider has touch and swipe version for tablets and smartphones` users, which eliminates further need to optimize image slider for these types of devices.
The work flow within the Multipurpose Before After Slider consists only of uploading the images you want to be compared through the slider. All other tasks on images` optimization is hold by the plugin automatically. You can also insert the before and after image slider in a WordPress widget if you would like it better.
Multipurpose Before After Slider essentially offers you the straight opportunity to create image comparison sliders right after you install the plugin. No additional crucial shortcode or documentation study is required. This feature will involve novice WordPress administrators in the exciting process of interactive elements` creation very soon.
Get Multipurpose Before After Slider View DemoUltimate Before After Slider for WordPress
 Ultimate Before After Slider offers even more opportunities for creating image sliders and optimizing them for various users` devices. The sliders created with this plugin are fully responsive through all types of mobile devices. Moreover, you can optimize your image slider by choosing vertical or horizontal slide effect due to your unique website layout.
Ultimate Before After Slider offers even more opportunities for creating image sliders and optimizing them for various users` devices. The sliders created with this plugin are fully responsive through all types of mobile devices. Moreover, you can optimize your image slider by choosing vertical or horizontal slide effect due to your unique website layout.
Ultimate Before After Slider also offers a pretty simple work interface. The plugin adds a special button to your standard WordPress post and page creation kit. By clicking on this button you will automatically get a special shortcode inserted into your post. Then you can enter links to any two images from your media library you want to display within the slider.
Ultimate Before After Slider provides a WordPress administrator with built-in blending transition effects which can make your content even more exciting for website visitors. Special Play Mode option allows your users to activate automatic changes between two images in the slider. This way they do not even need to drag or hover over the image to get the effect!
Get Ultimate Before After Slider View DemoBefore After Image/Content Slider for WordPress
 Before After Image/Content Slider is the unique tool that provides your website with various methods of content sliding. This plugin offers 5 sliding modes for images and other types of content: overlay, fade-in, left-to-right, right-to-left and side-by-side. Moreover, you can choose sliding mode randomly, if you did not found your best decision yet.
Before After Image/Content Slider is the unique tool that provides your website with various methods of content sliding. This plugin offers 5 sliding modes for images and other types of content: overlay, fade-in, left-to-right, right-to-left and side-by-side. Moreover, you can choose sliding mode randomly, if you did not found your best decision yet.
Before After Image/Content Slider includes the shortcode generator for easy insert of your sliders to any post. page or widget within your WordPress project. The plugin also fully supports Visual Composer toolkit to provide you with additional opportunities of creating and customizing your images and animation effects through this versatile tool.
Before After Image/Content Slider also has some small but very convenient set of additional features. For example, you can set up the initial position of the slider, instead of keeping it always at the center of the image. Click or hover sliding and smooth sliding can also provide additional level of excitement for your website users.
Get Before After Image/Content Slider View DemoBefore & After Image Slider for WPBakery Page Builder
 This tool is essentially the add-on for Visual Composer plugin (also known as WPBakery now). As far as any WordPress administrator needs Visual Composer as the crucial tool to create and customize elements of his website, Before & After Image Slider helps to upgrade the tool with the dedicated add-on.
This tool is essentially the add-on for Visual Composer plugin (also known as WPBakery now). As far as any WordPress administrator needs Visual Composer as the crucial tool to create and customize elements of his website, Before & After Image Slider helps to upgrade the tool with the dedicated add-on.
Before & After Image Slider for WPBakery provides clear and simple interface of adding images for your slider. There are also different customization options for border, arrows and other elements of your before and after sliders. All sliders are fully mobile optimized and can be used as shortcodes for easy insert to any page, post of widget on your WordPress website or blog.
Before & After Image Slider for WPBakery also has its own unique features. For example, only with this tool you can create diagonal sliders. Horizontal and vertical orientation are also available. The plugin uses hardware accelerated speed to provide light-weighted interface for your WordPress website.
Get Before & After Image Slider View DemoSmart Before After Viewer — Responsive Image Comparison Plugin
 Smart Before After Viewer is another simple and convenient tool to create image comparison elements of your WordPress website. This tool also works with shortcodes to add your comparison sliders to any page, post or widget seamlessly. All sliders made by this plugin are mobile responsive and adjusted for touch navigation within tablets and smartphones.
Smart Before After Viewer is another simple and convenient tool to create image comparison elements of your WordPress website. This tool also works with shortcodes to add your comparison sliders to any page, post or widget seamlessly. All sliders made by this plugin are mobile responsive and adjusted for touch navigation within tablets and smartphones.
Smart Before After Viewer provides a WordPress administrator with a control on sliders` interactions (drag or hover) and orientations (vertical and horizontal). Custom labels and colors are supported with the built-in color picker. The plugin allows you to create unlimited number of sliders for one page or post.
Get Smart Before After Viewer View DemoDiffslider — Before & After Image
 Diffslider is a new competitor in the category of image comparison plugins. This tool focuses on simplicity for novice WordPress administrators and clear design of the dashboard. The tool offers to create unlimited number of comparison sliders within one page, post or widget. All created sliders are mobile responsive. Diffslider also provides you with the choice between fixed and responsive design of your comparison sliders.
Diffslider is a new competitor in the category of image comparison plugins. This tool focuses on simplicity for novice WordPress administrators and clear design of the dashboard. The tool offers to create unlimited number of comparison sliders within one page, post or widget. All created sliders are mobile responsive. Diffslider also provides you with the choice between fixed and responsive design of your comparison sliders.
Diffslider is supported with a built-in shortcode generator to provide you with seamless experience while adding the completed image sliders to any page, post or widget within your WordPress project. Diffslider has options to create vertical and horizontal oriented comparison sliders.
Get Diffslider View Demo


Leave a Reply
Want to join the discussion? Feel free to contribute!