
Beginners Guide to Custom Fields in WordPress
WordPress allows many different ways to store and access data. If you need to quickly add content to a certain area of your post or page, you could choose to add it in the WordPress editor or you could also build a widget but the content would display on your whole site by default. Both of those solutions leave something to be desired in the way of options.
Creating a custom field in WordPress is a powerful, elegant solution that gives you more control over how you want your content displayed. There are many plugins and themes that use custom fields, and you have most likely come across them before even if you aren’t exactly sure what they are. If you are relatively new to custom fields, or aren’t sure how to use them, this article can help shed some light on the subject.
A custom field, also called post tata, a feature that allows users to create metadata. Metadata is basically extra information that is saved to a post, page or custom post type. This metadata can be displayed by using template tags in a WordPress theme.
By default, WordPress hides custom fields. To make them visible, click the “Screen Options” button, located toward the top right section of the admin screen, on the Edit Post page. You will see a list of fields that include featured image, tags, author, revisions and format among others. You can toggle the check boxes next to the field names to display or hide them. Once you check the custom fields box you will see a custom fields module displayed underneath the editor.

Advantages of Custom Fields
Many WordPress users have discovered how to use custom fields to make their lives easier and more productive. You can use custom fields to organize and customize your content as well as improve communication on your site. One advantage of using custom fields is that once you create the function, you can use that custom field on any page or post on your WordPress site. A custom field can be used to display content in any position your theme allows, or you can add a conditional tag to control exactly where and when you want it to be displayed.
It’s undeniable that custom fields provide many more options than custom widgets, which can only display your content in all locations, such as after a post or header. Custom fields give you full control over the positioning and conditions of your content, providing an easy and flexible solution. Following is a list of some of the most popular reasons why users love custom fields.
- The ability to organize content. Custom fields can streamline writing and organization of your content on the backend.
- Improved functionality. Custom fields allow you to create an easy, single solution to problems like posting videos or podcasts. This makes things easier, especially for less computer savvy client-side users.
- Increase of efficiency and work flow. There are an endless number of things you can do with fields to better organize your work flow.
- Custom display of content. You will have full control of your contents output. One option could be to generate a div class when you create a custom function.
Creating a Custom Field in WordPress
In the custom field module, you can enter any type of data to your theme template. Metadata has two parts, the Name (key), and Value (information). After you create a new key, it will be available in a drop down menu for every post on your blog. Some things you might make a custom field for might be:
- Ratings for a product review
- Your mood during the post
- A user’s online status
- Music a user is listening to
Using Themes and Plugins for WordPress
Many non-coders use themes that include custom field to create a custom function or plugins. To install a plugin to help you create custom fields go to the admin dashboard, then go to Plugins > Add New. From the Add Plugin screen, search Custom Fields and choose a plugin, then click Install. Make sure that the plugin is activated. If it was installed correctly you will see a Custom Fields menu in the sidebar menu.

One example of a theme that includes custom fields is The Canvas by Woo Themes, which provides Canvas Custom Settings. As shown below, Canvas includes its own settings that replace the custom fields offered by WordPress. These fields allow users to add unique images for each post that will display on the homepage as well as category and tag pages. You also have the option of using different layouts and embedding video into posts through custom fields.

What to do With Metadata
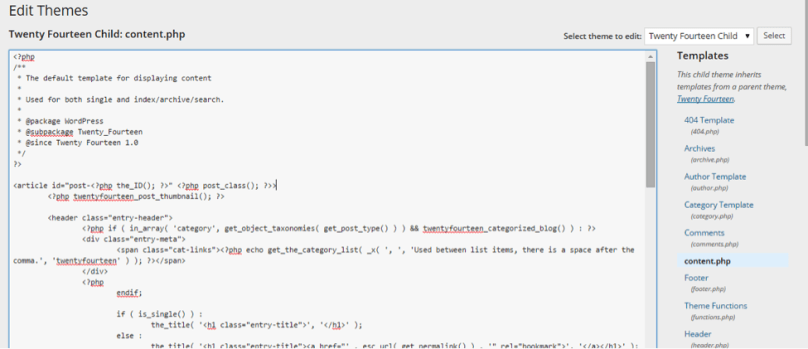
Now that you know how to obtain and store data from your site, it’s time to look at what you can do with it. Now there are two parts required for custom fields to work. The custom fields data and some PHP code. Many people like to use custom fields to publish data on the post page so your readers can see it. To be able to do this, you will need to edit your theme files. You can access this file by selecting the editor in the appearance menu. On the list of files on the right you will see a theme file labeled content.php. You will need to add a small amount of code to the file where we want the custom field to be displayed.

Here is a basic example of using the meta tag:
<?php the_meta(); ?>
I recommend that you create a child theme of your template to ensure that any changes are not overwritten. Another good idea would be to back up the PHP file you are editing before you make any changes. You can easily do this by copying the code and saving it into a Notepad document. If you run into any problems, you can simply paste all of the code you saved in your Notepad file into the php file in the WordPress editor, or upload your backup file into your themes folder. It’s important to remember that you could edit any of the theme files based on your needs. Other theme files include:
- single.php – This is the single post template. Used when a single post is queried.
- tag.php – The tag template. Used when a tag is queried.
- home.php – The homepage template, the front page by default. If you have a static front page, this is the template for the newest posts.
- page.php – The page template, which is used when a single page is queried.
- comments.php – The comments template.
- index.php – This is the main template. This file must be present if you use a them that has it’s own templates.
Changing the code isn’t too involved, and even a novice coder can easily do this. If you are a developer or programmer, you can use custom fields to customize WordPress in any way you can imagine. If not, you can use a theme that already includes a custom field or install a plugin to avoid editing PHP code. By utilizing plugins, even the least computer savvy WordPress users can get professional results when creating custom fields. There are tons of different plugins that are readily available. Using plugins is one of the easiest ways for WordPress users to use custom fields and there are a wide range of them available that can be used to create custom fields, and custom field templates.
Post Images with Custom Fields
One of the most popular uses for custom fields is to display unique images for each blog post. As before mentioned, you will have to add some PHP code to make the field work if you aren’t using a plugin or template with custom fields included. Many themes offer built in settings to make it incredibly easy to use a custom field. If your theme doesn’t offer a custom field, you will have to add custom fields through WordPress manually. One of the most attractive features of setting up your own fields is that once they are created, you can easily use them over and over again without further editing to the PHP file.
Using Custom Fields in WordPress
Now that you have been introduced to custom fields in WordPress you can use your knowledge to improve your site in any number of ways. If you want to delve deeper into the realm of custom fields you can further experiment with plugins, themes, and manual coding. Many plugins have the ability to let users insert their custom fields in short code, which can save time that would otherwise be spent digging through code.

There are so many plugins that make great use of custom fields, and hopefully you have a general understanding of what they are, and what you can do with them. Although you should understand some code to manually create your own custom fields, you can always find a useful plugin so you can work build your own fields without having to dig through the theme files. If you have any insight or good examples of custom field use, feel free to share below in the comments section.



Leave a Reply
Want to join the discussion? Feel free to contribute!